You have some good landing pages and blogs on your WordPress site. But do visitors actually convert on these pages?
That depends on how well you play with the WordPress call to action or CTA.
What are CTAs? How do they help convert leads into subscribers and subscribers into customers? How to create them?
Let’s dive deep into it.
What is a Call to Action or CTA?
A Call to Action is a powerful tool that helps you drive your website visitors to take specific actions that you want them to take.
It could be anything from buying your products, subscribing to your newsletter, signing up for a webinar, or sharing your content on social media.
Shop Now, Sign up, Start your Free Trial, Claim your Offer, Download Now, Share this Post…the most common CTA examples you would have come across, right?

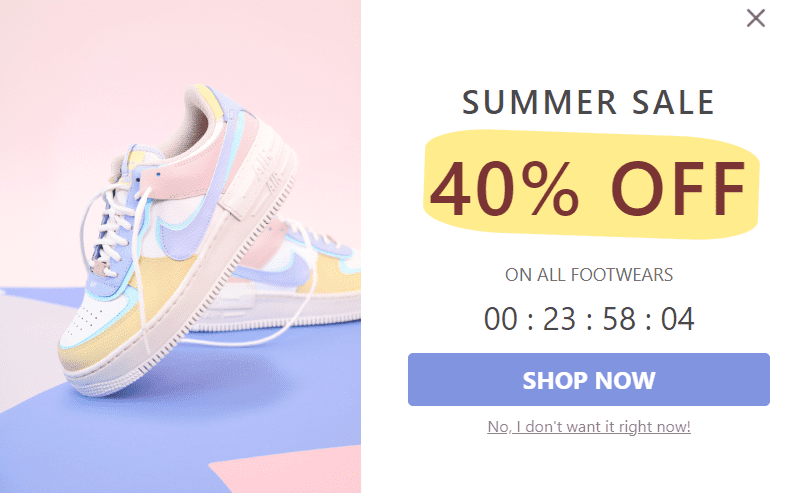
A CTA can be a link or a button, but most websites, especially e-commerce stores prefer a CTA button because it has more power to grab attention.
Some also use multiple CTA buttons on the website to nudge visitors to take a more specific action.

However, what most blogs on the website don’t cover is that there are different types of CTAs that work best for different types of audiences and situations.
For example, a ‘Buy Now’ button may work best for an e-commerce website, while a ‘Download Free E-Book’ may be more effective for a blog post.
The key is to create CTAs that are specific, clear, and relevant to your audience’s needs and interests.
With WordPress, you can easily create and customize CTAs that can help you increase your website’s conversion rates and achieve your business goals.
How do I create a WordPress call to action? (4 ways)
You can use the default WordPress way as well as some plugins to add call-to-action buttons in your WordPress blog posts, pages, lead magnets or messages.
Using the Gutenberg editor
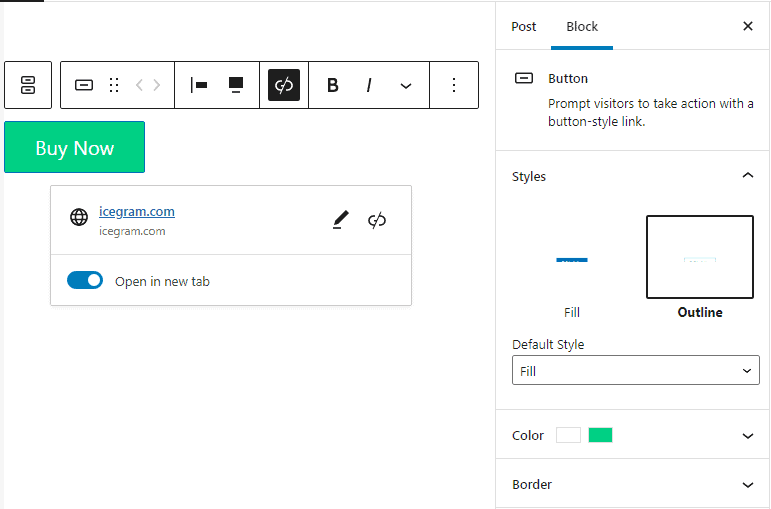
WordPress now comes with a block editor that allows you to create buttons using HTML and CSS. For CTA buttons, there is the built-in ‘Button’ block.
You can customize the button’s size, color, font, and text to match your website’s design and style.
- In your WordPress dashboard, create a new post or page, or open an existing one.
- In the editor, click on the
Add Block" button (+ icon)and selectButtonsfrom the list of available blocks. - Once you’ve added the button block, you can customize its appearance and settings. You can change the button’s text, background color, text color, font size, and more using the options in the right sidebar.
- To add a link to your button, click on the
Linkoption and enter the URL you want the button to link to. - Once you’ve customized your button to your liking, click on the Publish or Update button to save your changes.

That’s it! You can also add additional button blocks or other content blocks to your page as needed to create a compelling and effective call to action for your visitors.
Using a WordPress plugin
There are many free plugins available in the WordPress repository that can help you create stunning call-to-action buttons easily. We recommended using Icegram Engage – a popular list-building and WordPress CTA plugin.
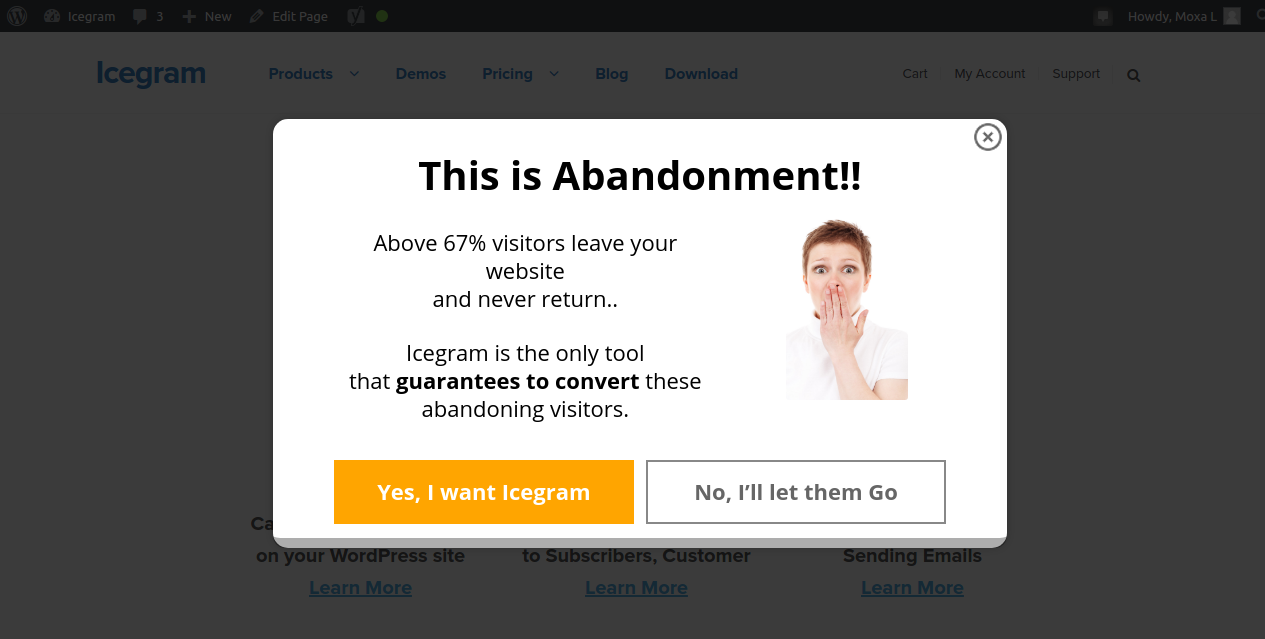
Header / footer bars or hello bars, pop-ups, full-screen popups, inline messages, slide-ins…choose different message types based on your audience/requirements and set up your Call to Action buttons.
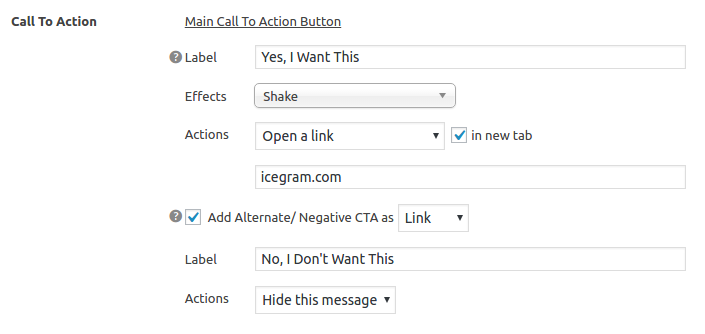
List building, giving out freebies, running offers…Icegram Engage’s Call to Action suffices all your needs. You can create CTA buttons for your messages without any coding knowledge.
For list building, you can use the header / footer bars. For product downloads, pop-ups work great. To display offers, use notifications or slide-ins.

The plugin enables you to take full control over what happens when someone clicks on the Call to Action button in your Icegram Engage message.
You can also use the Split testing feature of Icegram Engage to identify which CTA converts better.
Use Icegram Engage along with Icegram Collect and Icegram Express to create forms, grow your list and automate your email marketing.
Using your theme’s files
If you’re comfortable working with code, you can create a Call to Action button manually by editing your theme’s PHP and CSS files.
Using a page builder plugin
Many page builder plugins, such as Elementor and Beaver Builder, come with a pre-built Call-to-Action button template that you can customize and use on your website.
Ending notes
Make sure your Call to Action button is easily noticeable with clear and compelling text that offers value to your audience.
Plugins like Icegram Engage can help you add compelling Call to Action to your website, that are effective in improving conversion rates, reducing bounce rates, and boosting revenue.